Introduction
Today I want to share a small piece of information that I learned about Resend confirmation, window of browsers. Frist I thought that this is a default feature of all browser and can not be bypassed, but I was very wrong about it. Yes there is a real and technically sound way to over come this problem.
the problem
First lets discuss what actually happens. Lets say we have a button in our asp.net page and an event handler for that button. Upon clicking on the button we change the text of the textbox. pretty straight forward requirement. and the code is relatively simple.
Code for the button handler is given bellow:
using System;
namespace AspDotNetFormReSend
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1Click(object sender, EventArgs e)
{
TextBox1.Text = "Button Clicked!";
}
}
}
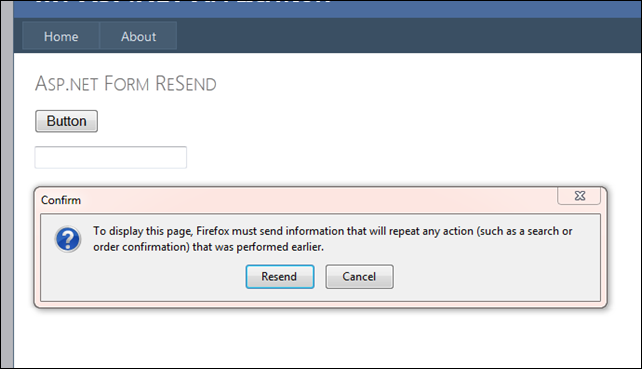
Clicking on the button works perfect. And get same result each time I click on it. But what happens when I try to refresh the browser with F5 Key or Reload Context menu or browser button. It simply throws a confirmation window asking user to confirm to resend the browser information once again.
How to resolve Resend?
Pretty Simple solution indeed, after googling for a few minutes found couple of suggestion and all of them saying pretty much same thing, “do a Response.Redirect to same page once again”, this will resolve the issue. Well I put the idea into text and the result is amazing.
Modified code for button and page load is given bellow:
using System;
namespace AspDotNetFormReSend
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
var httpCookie = Request.Cookies["Action"];
if (httpCookie != null)
{
string action = httpCookie.Value;
if (string.IsNullOrEmpty(action) == false && action.Equals("Button_Click"))
{
TextBox1.Text = "Button Clicked!";
//Response.Cookies["Action"].Expires = DateTime.Now.AddSeconds(-100);
}
}
}
}
protected void Button1Click(object sender, EventArgs e)
{
Response.Cookies["Action"].Value = "Button_Click";
Response.Cookies["Action"].Expires = DateTime.Now.AddSeconds(100);
Response.Redirect("Default.aspx");
}
}
}
What we did here is to set what button action we want to perform in cookie and then do a Redirect in the same page. On Page_Load event I captured button action from cookie and then performed the desired changes in the textbox. Note that if you want to perform any action just once you should remove the cookie right after you used it.
Advantages
This works pretty great even if you are having a stateless web site, means no session state and view state. One more advantage is that if you navigate from page to page, since you set the action on cookie upon return to the same page you would get same data you kept few minutes or hours ago without pressing action button. Use the cookie smartly for more innovative interactions.
There are some down side also, but lets keep them hidden for now, and enjoy the moment thinking we have resolved the Resend issue.
Conclusion
In this short article we have seen how to resolve browser resend issue using cookie and Redirect to same page technique, please leave a comment for suggestion and criticism.
Looking forward to share more about this in future.

No comments:
Post a Comment